










The ActiveX Pie Menu component is designed to be robust, general purpose, and easy to integrate into all kinds of web pages and user interfaces. The graphical layout is dynamic and adaptive, and the look and feel can be adjusted in many ways, but pie menus come with reasonable defaults, so they should work well in a wide range of situations.
ActiveX pie menus support any number of items per menu, and arbitrarily nested submenus.




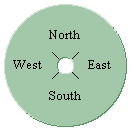
The items can be layed out in reading order (left to right, top to bottom), as well as circular order (clockwise or counter-clockwise).
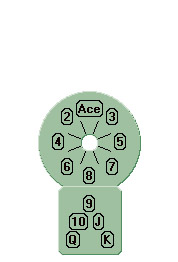
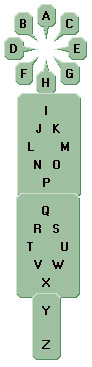
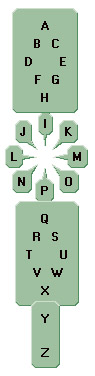
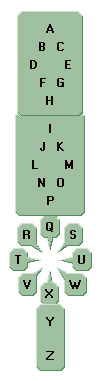
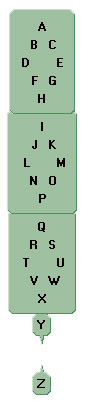
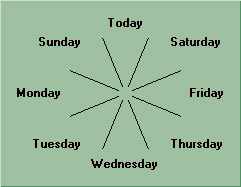
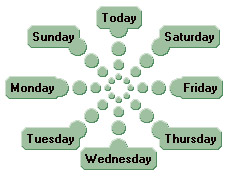
The number of pie slices can be limited to a user-friendly even number like eight or four, so the slices are always big and easy to select. Extra items are grouped into clusters above and below the pie menu, with the same number of items. You can select any extra item by pointing directly at its label. You can also scroll the pie menu up and down the "totem pole" of clusters, centering the pie on any group, so the items in that group are very easy to select, and the other groups are compact clusters further away from the cursor.






This helps you to mentally chunk items into a few recognizable groups: instead of a tall undifferentiated column of items, you have several stable clusters of eight (or fewer) items. One of the groups is the pie part of the menu, which you can page between groups, and the others groups are displayed as more compact (but harder to select) rectangular menu labels. You can scroll the pie menu from group to group, by pressing the Page Up and Page Down keys, or clicking in the center of a cluster.

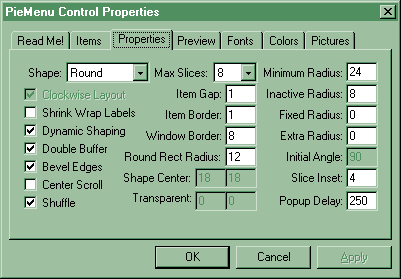
Pie Menus come with a set of property pages for easy configuration, that user interface designers can use to create and edit pie menus with tools like Visual Basic.
You can plug pie menus into web pages, by configuring them with HTML properties, and programming them with JavaScript or Visual Basic Script.
You can also plug them into applications supporting ActiveX controls, with tools like Visual Basic, Visual C++, Java, and the ActiveX Control Pad, interactivally configuring them via tabbed property sheets.
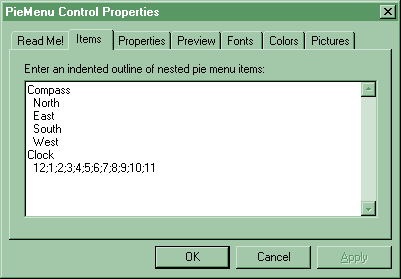
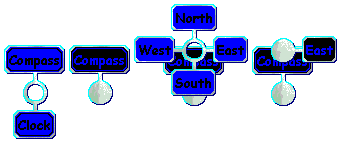
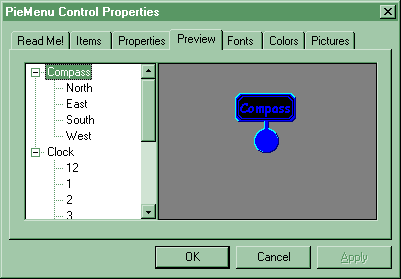
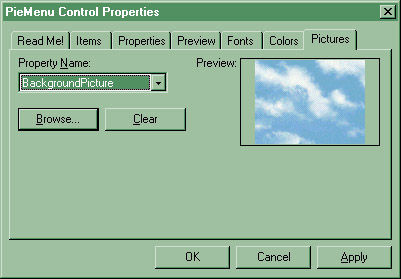
There are seven tabbed property pages for documentation, menu outline editing, menu property editing, visual menu tree previewing, font selection, color selection, and image selection.
Simple nested menu description format. Just type the menu items into a text editor or html property as an indented outline, with optional tags for overriding default layout properties and actions.

The indentation of the outline specifies how the items are grouped into submenus, as you would expect. You can use a semi-colon to separate a list of items at the same level of indentation.

Each menu item can have a label as well as an optional action string (that defaults to the label), that may be used as a convenient argument to the menu handler. This is so you can have a descriptive label meaningful to the user, as well as an associated numeric or symbolic action meaningful to the menu handler.
Intelligent dynamic menu layout. Menus are automatically sized and layed out so they're as small as possible with no items overlapping.
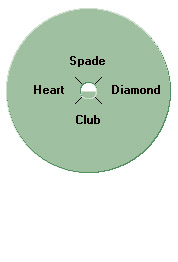
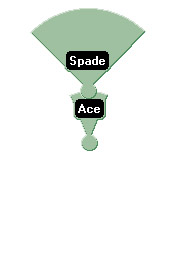
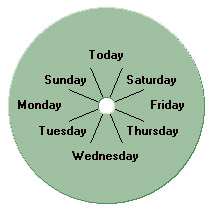
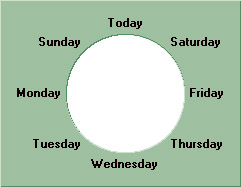
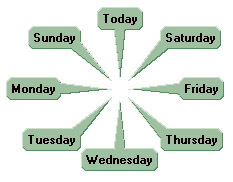
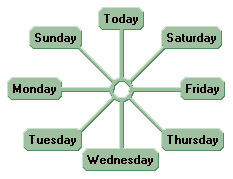
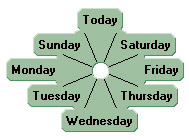
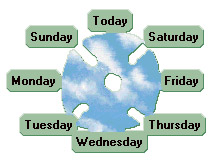
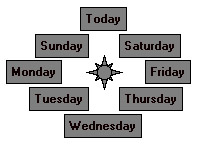
Several user interface styles with dynamic window shapes. As well as popping up in traditional rectangular windows, pie menus can also pop up in pie shaped round windows, minimal blob windows, thought balloons, speech balloons, and spoked windows.









Dynamic window shape tracking. The popup windows can dynamically reshape during tracking, to hide all but the selected menu item, reducing clutter. This feature can be enabled or disabled for speed.
Visual control over font, point size, foreground color, background color, light and dark beveled edge colors. Preview property page for browsing the menu tree and seeing how each menu will look.

Beveled edges around any shape of window. This makes overlapping menus easier to see, and fits in nicely with the Windows desktop. This feature can be enabled or disabled for speed.
Mouse-ahead display pre-emption. You can quickly click through nested submenus without popping them up on the screen. The popup delay can be adjusted, which defines how long the cursor must be still before the menu pops up.
Double buffered flicker-free drawing. Menus are drawn into an offscreen buffer, so there is no flashing on the screen. This feature can be enabled or disabled for speed.
When you use a pie menu, preview and selection events are sent to the web page or application. Event handlers can track when an item is selected, when the selected item changes, and whenever the direction or distance changes, to provide continuous feedback of the selection.
Defered menu layout and window creation. Menus are not layed out and windows are not created until the menu is actually used.
Graphical background and target images. You can specify bitmaps to use as the menu background and the target window. Or you can use solid color backgrounds.

Press down and drag, as well as click-up operation. Supports quick "press-move-release" interaction, as well as "click-move-click" interaction, so you don't have to hold the button down.
Supports all three mouse buttons, IntelliMouse wheel, and keyboard. You can pop pie menus up under program control, or in response to any of the three mouse buttons, and even pop them up and navigate all the items and submenus from the keyboard.
Sub-menu browsing is supported, so you can click the other button to pop down a submenu and go back a level, or cancel the whole menu tree.
Pie menus are not patented, proprietary, or restricted. You are free to use them in your own products and web pages. The source code is free, and you may modify it or use it for any purpose you want, provided that the copyright is left intact.
If you make any changes, you are encouraged but not required to send them back to don@toad.com so they can be integrated back into the official source code.
If you find any bugs, want to suggest new features or enhancements, or would like to find out more about pie menus, look at the pie menu web page at http://www.catalog.com/hopkins/piemenus/index.html.
If you have problems, please check the web page to make sure you're got the latest version, then send email to the author, don@toad.com.
If you use pie menus on your web page or in a product, I would enjoy seeing it, and would appreciate it if you sent me the URL or a copy of your product.
I've written some papers about pie menu design, available on the pie menu web page, and I'd like to link to other people using or writing about pie menus, so please send me any interesting URLs.